Fin dal suo lancio, avvenuto tre anni fa, l’editor Atom di GitHub è una delle migliori scelte open source per quanto riguarda gli editor di codice, l’unico in grado di competere con Sublime Text. Personalmente l’ho eletto subito come mio editor preferito e lo uso quotidianamente. Se invece voi non l’avete scelto come editor principale, magari con questa nuova feature, chiamata Teletype, vi farà cambiare idea.
Teletype è la nuova funzione, gratuita, che permette di seguire o scrivere codice in contemporanea con uno o più colleghi o collaboratori. L’idea è che ognuno “crei un portale” per condividere il proprio spazio di lavoro: ogni tab sarà automaticamente condivisa con gli invitati che potranno effettuare modifiche. Il tutto in real time, senza latenza.
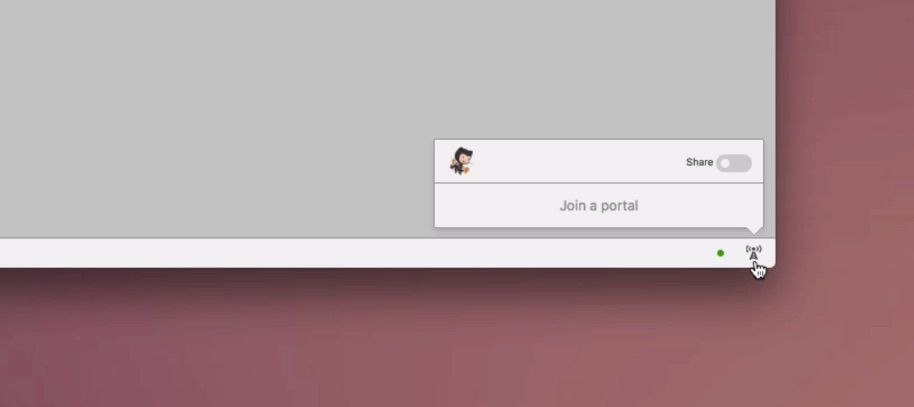
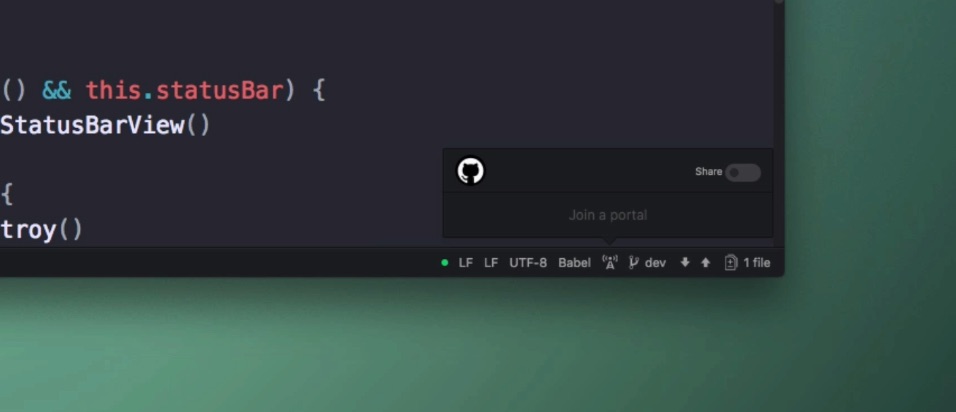
Per cominciare, scaricate gratuitamente Atom dal sito ufficiale ed installate il package teletype . A questo punto clicchiamo sull’icona dell’antenna in basso a destra, sulla status bar e procediamo ad aprire un portale. Non ci resta che condividere l’ID appena ottenuto con i nostri colleghi.

Viceversa, per joinare un portale, l’operazione è inversa, incolliamo il codice del portale: