La velocità di caricamento sembra essere sempre più il centro focale del web. Come vi abbiamo già raccontato, costruire un sito veloce ha molteplici aspetti positivi e incide radicalmente sulla UX, sul SEO, e sulla fedeltà degli utenti, specialmente se sono Mobile.
Uno dei più importanti processi alla base dell’ottimizzazione della velocità di caricamento è sicuramente la compressione HTTP, ovvero la capacità del server di inviare all’utente le pagine (e in generale i contenuti statici come le immagini e gli script) come contenuto compresso, in modo che il browser stesso li decomprima e li visualizzi. Per farlo ci deve essere un’intesa tra il browser dell’utente, che dice al server quali formati è in grado di leggere, e il server che gli risponde in uno dei formati possibili. Teniamo presente che tutti i browser moderni sono capaci di accettare vari tipi di compressione e tutti sono capaci di adattarsi alle varie richieste.

In questo tutorial ci focalizzeremo sulla compressione gzip, una delle più diffuse ed efficaci e vedremo come abilitarla a livello server e controllare che la compressione sia attiva. In più eseguiremo un test finale per capire quanto è efficace la compressione http. Studieremo come abilitarla sui più diffusi webserver, ovvero Apache ed nginx
Apache usa due moduli principali per la compressione e decompressione:
- mod_deflate
- mod_gzip
Entrambi usano lo stesso algoritmo di base ed ottengono risultati praticamente identici. Tuttavia, nelle recenti versioni di Apache 2.x.x troviamo già installato mod_deflate e questo è già un vantaggio in termini di velocità di sviluppo. In ogni caso, per verificare che il modulo sia installato, lanciamo uno di questi comandi
http -M
oppure
apache2ctl -M
Se nella lista è presente il deflate_module oppure il gzip_module siamo pronti per proseguire.
Abilitiamo gzip in Apache in .htaccess con mod_deflate
Per prima cosa, creiamo un file .htaccess, oppure apriamo il file già esistente. Aggiungiamo queste righe:
# comprimiamo tutti i file statici html, css, javascript
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css text/javascript application/javascript
</IfModule>
# evitiamo che alcuni vecchi browser facciano errori
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/htmlAbilitiamo gzip in Apache in .htaccess con mod_gzip
Le versioni più vecchie di Apache hanno installato di default il mod_gzip, con le stesse identiche funzionalità di mod_deflate. Se decidiamo di usare mod_gzip quindi, il procedimento è del tutto simile: creiamo un file .htaccess oppure apriamo il file già esistente. Aggiungiamo queste righe:
# comprimiamo tutti i file statici html, css, javascript <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
Abilitiamo gzip su nginx
Per abilitare gzip su nginx, è necessario intervenire sul suo file di configurazione generale. Se da un late impone una difficoltà maggiore, dall’altra è un setting universale che verrà applicato automaticamente su tutti i siti presenti sullo stesso server. Il file nginx.conf è solitamente posizionato in /usr/local/nginx/conf/nginx.conf , /etc/nginx/nginx.conf oppure /usr/local/etc/nginx/nginx.conf . Andiamo a modificarlo, ad esempio con l’editor vim
vi /usr/local/etc/nginx/nginx.conf
ed aggiungiamo queste direttive
gzip on; gzip_proxied any; gzip_types text/plain text/xml text/css application/x-javascript application/javascript text/javascript; gzip_vary on; gzip_disable "MSIE [1-6]\.(?!.*SV1)";
Salviamo il file e riavviamo nginix con il comando
nginx -s reload
Come verificare se gzip è abilitato
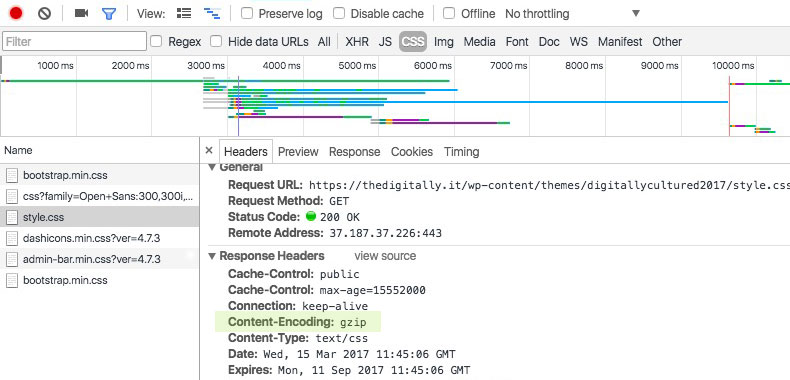
A questo punto, non ci resta che verificare se i file statici vengono inviati al nostro browser in modalità compressa gzip. Se usate Chrome, accedete alla finestra Ispeziona (tasto destro sulla pagina). In Network, selezioniamo un file CSS o JS servito direttamente dal nostro server, se troviamo la stringa Content-Encoding: gzip tra le Response Headers abbiamo correttamente abilitato la compressione.

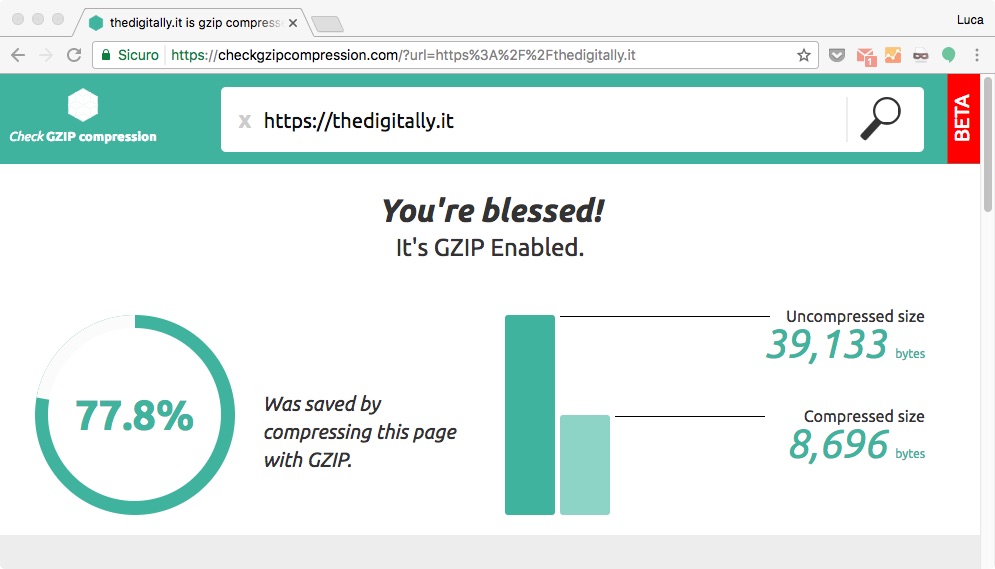
Online sono presenti vari tool per verificare se gzip è abilitato, provate ad esempio checkgzipcompression.com