I file SVG sono un modo eccezionale per avere delle immagini vettoriali senza alcuna perdita di qualità. A differenza di altre immagini compresse, come jpg o png, i file SVG sono di fatto dei file di testo (simili all’XML) che vengono interpretati come immagini contenenti forme geometriche, testi, linee. Proprio per questa loro natura, possono essere serviti dal nostro webserver usando l’algoritmo gzip con un guadagno notevole il termini di trasferimento dati (nell’ordine del 70-80%) e quindi di User Experience.
In questa guida vedremo come misurare i benefici della compressione gzip applicata ai file SVG, come abilitarla sul popolare webserver nginx e come verificare che tutto funzioni.
Un piccolo test
Per prima cosa, testiamo localmente quanto possiamo guadagnare in termini di spazio su un file SVG. Proviamo a scaricare un file di dominio pubblico ed a gzipparlo, comparando successivamente i filesize:
$ wget https://upload.wikimedia.org/wikipedia/commons/e/ec/Arctic_big.svg --2017-10-29 18:22:43-- https://upload.wikimedia.org/wikipedia/commons/e/ec/Arctic_big.svg Resolving upload.wikimedia.org... 91.198.174.208, 2620:0:862:ed1a::2:b Connecting to upload.wikimedia.org|91.198.174.208|:443... connected. HTTP request sent, awaiting response... 200 OK Length: unspecified [image/svg+xml] Saving to: ‘Arctic_big.svg’ Arctic_big.svg [ <=> ] 1.40M 584KB/s in 2.5s 2017-10-29 18:22:46 (584 KB/s) - ‘Arctic_big.svg’ saved [1468466]
Abbiamo scaricato il file Artctig_big.svg usando il comando wget. Come possiamo vedere il file ha un peso di 1468466 byte, cioè 1,46Mb. Proviamo a comprimerlo con gzip:
$ gzip Arctic_big.svg
Verifichiamone il peso:
$ ls -lh | grep Arctic -rw-r--r--@ 1 lucamurante staff 423K 7 Ott 2013 Arctic_big.svg.gz
Il file SVG è passato da 1,46Mb a 423Kb: il nuovo file è grande il 29% dell’originale!
Configuriamo nginx
Applichiamo tutto questo ad nginx per assicurarci che tutti i file SVG vengano serviti compressi con gzip.
Per prima cosa assicuriamoci che SVG sia tra i mime types, andando a guardare nel file relativo:
$ sudo nano /etc/nginx/mime.types
Troviamo questa riga e, nel caso non ci fosse, aggiungiamola:
image/svg+xml svg svgz;
A questo punto apriamo il file di configurazione:
$ sudo nano /etc/nginx/nginx.conf
Cerchiamo la voce gzip types e aggiungiamo image/svg+xml alla fine, come in questo esempio:
##
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
#compression level
gzip_comp_level 6;
gzip_min_length 1000;
gzip_buffers 16 8k;
gzip_http_version 1.1;
# files to gzip
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml;Salviamo e riavviamo nginx:
$ sudo service nginx reload
Testiamo il funzionamento
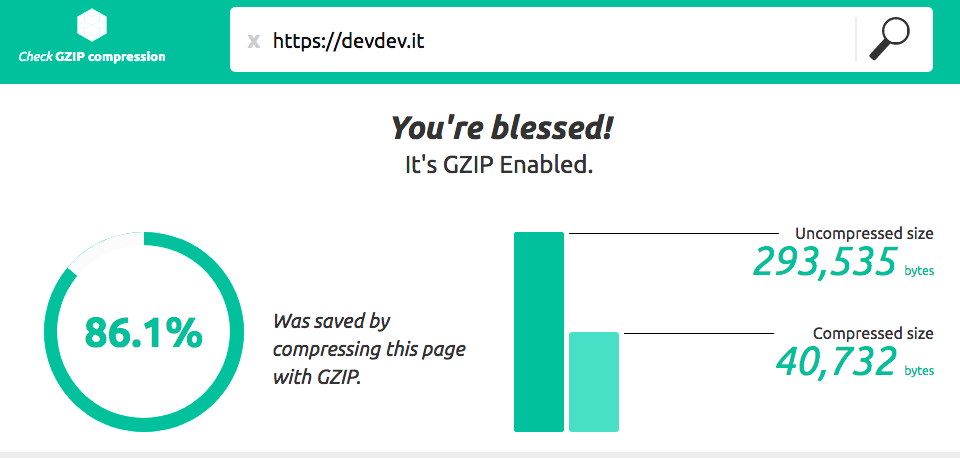
Per testarne il funzionamento, possiamo usare un tool come questo. La pagina ci darà un esito come questo: