I parametri URL, che tutti conosciamo come parametri GET o query) vengono utilizzati per passare informazioni alla pagina che stiamo richiedendo. Sono una delle colonne portanti del web: pensiamo ad un mondo senza parametri GET, come potrebbe funzionare? Vediamo come leggere le variabili GET in Javascript in modo semplice.
Il nuovo URLSearchParams
Nei browser moderni, leggere i parametri GET è diventato molto più semplice grazie all’interface URLSearchParams, nella quale si definiscono una serie di utility volte ad interpretare la query string di un URL.
Partiamo dall’URL di esempio https://devdev.it/category/javascript/?mostra=10&ordina=1 e proviamo a leggere i parametri utilizzando window.location.search:
var queryString = window.location.search; console.log(queryString); // ?mostra=10&ordina=1
Abbiamo semplicemente separato la query dall’indirizzo vero e proprio della pagina. A questo punto, per rendere questa semplice stringa contenuta nella variabile queryString un costrutto che possiamo “leggere” pragmaticamente, utilizziamo URLSearchParams:
var urlParams = new URLSearchParams(queryString);
A questo punto possiamo utilizzare i metodi di URLSearchParams. Nel nostro esempio utilizzeremo URLSearchParams.get() per prendere il valore che ci interessa:
var mostra = urlParams.get('mostra')
console.log(mostra);
// 10
var ordina = urlParams.get('ordina')
console.log(ordina);
// 1Altri metodi
Controlliamo la presenza di un parametro con .has()
Come controlliamo se nella query è presente un parametro? Utilizziamo URLSearchParams.has() che ci restituirà true oppure false:
console.log(urlParams.has('ordina'));
// true
console.log(urlParams.has('cerca'));
// falseScorrere tutti i parametri
URLSearchParams ci offre anche un Object iterator, che possiamo sfruttare per mettere i parametri in un ciclo e “scorrerli”:
var
// il metodo .keys() ci restituisce solo le chiavi
keys = urlParams.keys(),
// il metodo .values() ci restituisce solo i valori
values = urlParams.values(),
// il metodo .entries() ci restituisce un array con all'indice 0 la chiave e all'indice 1 il valore
entries = urlParams.entries();
for (var key of keys) console.log(key);
// mostra, ordina
for (var value of values) console.log(value);
// 10, 1
for (var entry of entries) {
console.log(entry[0]+': '+entry[1]);
}
// mostra: 10
// ordina: 1Abbiamo utilizzato il metodo .keys() che ci restituisce l’insieme delle chiavi, il metodo .values() che fa la stessa cosa ma con i valori e infine il metodo .entries() che ci restituisce un array con all’indice 0 la chiave e all’indice 1 il valore.
Supporto del browser
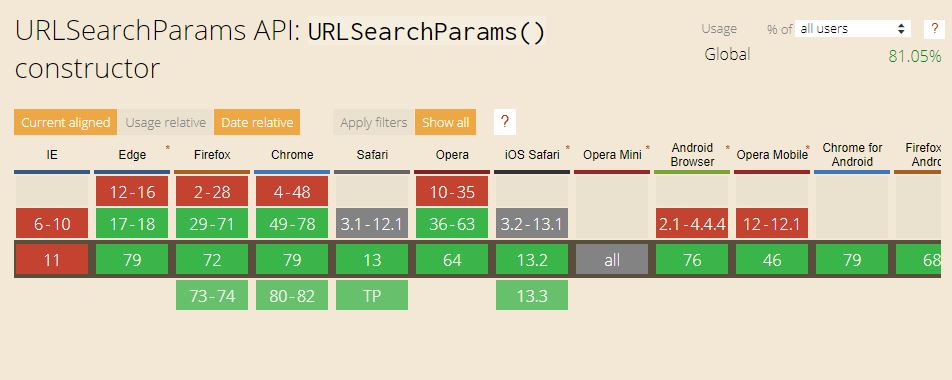
Il supporto per questa interface è buono nel momento in cui vi scrivo, con un 81% a livello globale. Restano esclusi (guarda un po’) soltanto i vecchi Internet Explorer fino alla versione 11 ed Edge fino alla versione 16.
Per quest’ultimi e per tutti i browser che non la supportano, è disponibile un polyfill per poter simulare le sue funzionalità.
Altro da sapere
Questa funzione si aspetta che i parametri GET nell’URL siano separati dal carattere &, come indicato nelle specifiche W3C, anche se spesso potremmo trovarci davanti un &, oppure potremmo trovare ; (punto e virgola) anziché , (virgola) come separatore. Teniamoci pronti a queste eventualità;
Anche i parametri non valorizzati (ad esempio nome=) verranno letti dai metodi .keys() ed .entries();
I parametri duplicati, diventano degli array quando li iteriamo, ad esempio tramite il metodo .entries().