Da qualche anno sono disponibili le nuove unità di misura viewport in CSS. Sono utilissime perché ci permettono di creare siti web realmente responsive e non soffrono del resize del browser. Vediamo cosa sono e come usarle. Se le usate già, facciamo un breve ripasso, che fa sempre bene.
Le unità sono quattro
Le unità da poter utilizzare nei nostri fogli di stile CSS sono ben quattro e sono tutte relative al viewport. Cos’è il viewport? Nient’altro che tutta l’area visibile di un sito web, quindi esclusa la porzione esterna della finestra, la barra degli indirizzi o altro. Insomma, la porzione di sito che stiamo visualizzando. Facendo il resize della finestra, quindi, cambieremo le dimensioni delle variabili.
Andiamo a vederle:
– Altezza del viewport (vh). Questa unità di misura è basata sull’altezza del viewport, ovvero un 1vh corrisponde all’1% della sua altezza.
– Larghezza del viewport (vw). Questa unità di misura è basata sulla larghezza del viewport, ovvero un 1vw corrisponde all’1% della sua larghezza.
– Viewport minimum (vmin). Questa unità non è fissa, ma si basa sulla dimensione minore del viewport. Se ad esempio l’altezza del viewport è minore della sua altezza (pensiamo ad un sito desktop), 1vmin sarà uguale all’1% dell’altezza. Viceversa, se la larghezza del viewport è minore dell’altezza (pensiamo ad un sito mobile), 1vmin sarà uguale all’1% della larghezza.
– Viewport maximum (vmax). Come per vmin, questa unità non è fissa, ma si basa sulla dimensione maggiore del viewport. Se il browser è più largo che alto, 1vmax sarà uguale all’1% della larghezza. Al contrario, se il browser è più alto che lato, 1vmax sarà uguale all’1% dell’altezza.
Facciamo qualche esempio
Sito desktop: in un classico esempio di viewport largo 1920px e alto 1080px, 10vw sarà equivalente a 192px, mentre 10vh sarà equivalente a 108px. In questo caso, essendo “più largo che alto”, 10vmax corrisponderanno a 192px, perché vmax assumerà il valore della larghezza. 10vmin saranno equivalenti a 108px.
Sito mobile: con un viewport largo 1080px e alto 2160px, 10vw saranno equivalenti a 108px e 10vh a 216px. Dato che l’altezza è maggiore della larghezza, 10vmax sarà uguale a 216px, 10vmin sarà uguale a 108px.
Potremmo pensare quindi che le viewport units si comportino come le percentuali. In realtà non è così, perché le percentuali sono relative al genitore dell’elemento, mentre le unità viewport sono assolute.

Come possiamo vedere, le vw sono sempre relative al viewport, mentre gli elementi con larghezza in percentuale sono relativi al proprio genitore.
Casi d’utilizzo
Elemento fullscreen
Anche se qui le percentuali sono ancora il metodo più utilizzato, possiamo realizzare un elemento fullscreen molto facilmente:
.fullscreen {
width: 100vw;
height: 100vh;
}Elementi centrati
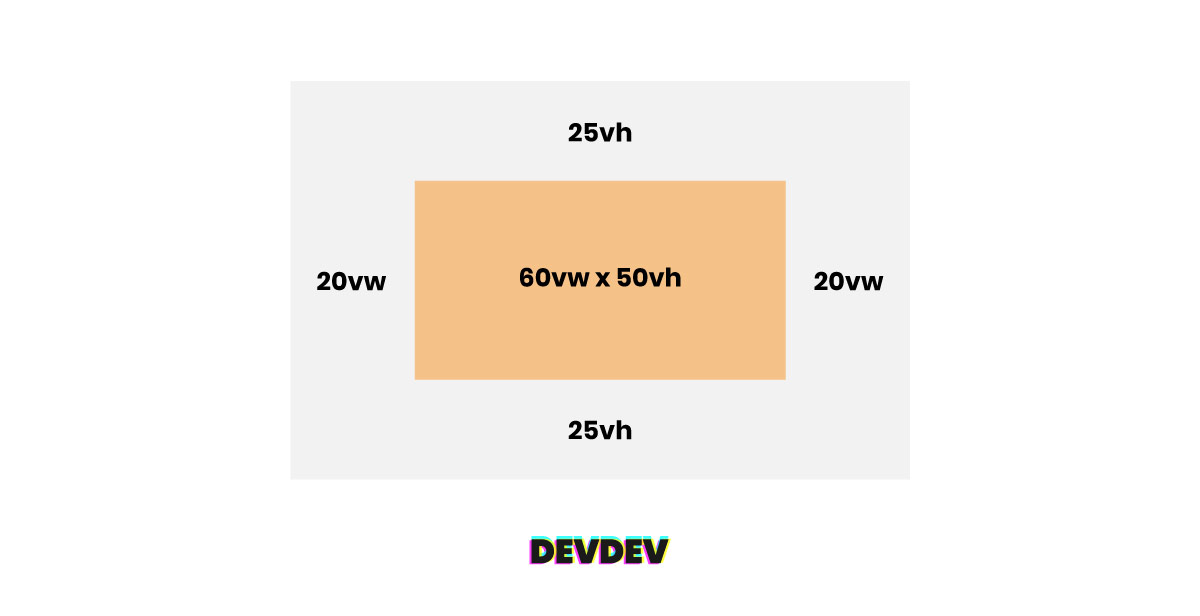
div {
width: 60vw;
height: 50vh;
margin-left: 20vw;
margin-top: 25vh;
}
Cose a cui fare attenzione
Il fattore principale da tenere in considerazione, è che le unità, soprattutto quella orizzontale vw, non tiene conto della scrollbar. Per questo motivo 100vw potrebbero spesso essere maggiori di 100%. Affiancando due div larghi 50vw potrebbero essere più larghi della finestra e causare overflow.
In questo tipo di casi è bene utilizzare la larghezza in percentuale, 50%.
Compatibilità
Secondo CanIUse, le viewport units sono largamente supportate, con l’eccezione di Internet Explorer (sempre lui), che non supporta vmax e Opera mini che non le supporta affatto.



